
글로벌 웹, 모바일 서비스를 제작할 때 참고하기에 유용하다. 전체 및 국가별 디스플레이 해상도 통계를 참고할 수 있다.
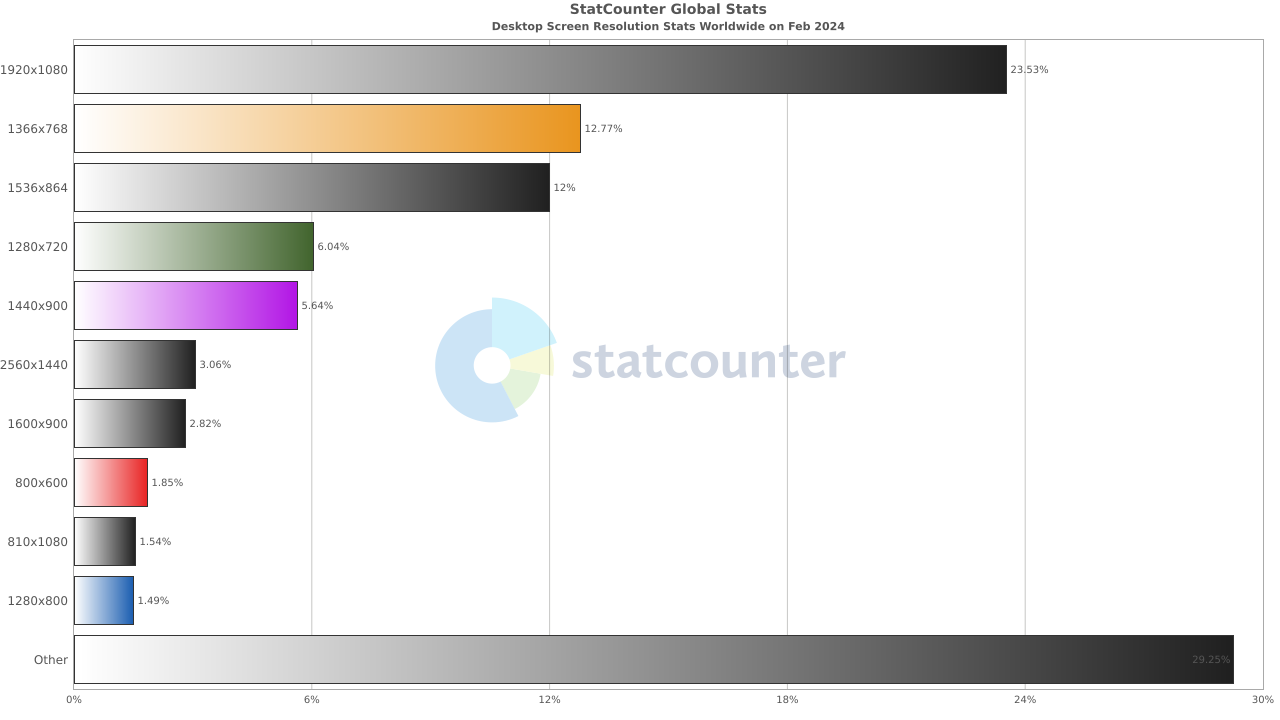
기본적으로 데스크탑(노트북 포함) - 모바일 - 테블릿 총합 통계를 보여주며 개별 통계 또한 확인 할 수 있다.

전세계 1위는 FHD 1920x1080이며 23.53% 차지하고 있다. 시간이 흐를 수록 높은 해상도의 비율이 높아지고 있는 추세이며 노트북의 비중이 높다.

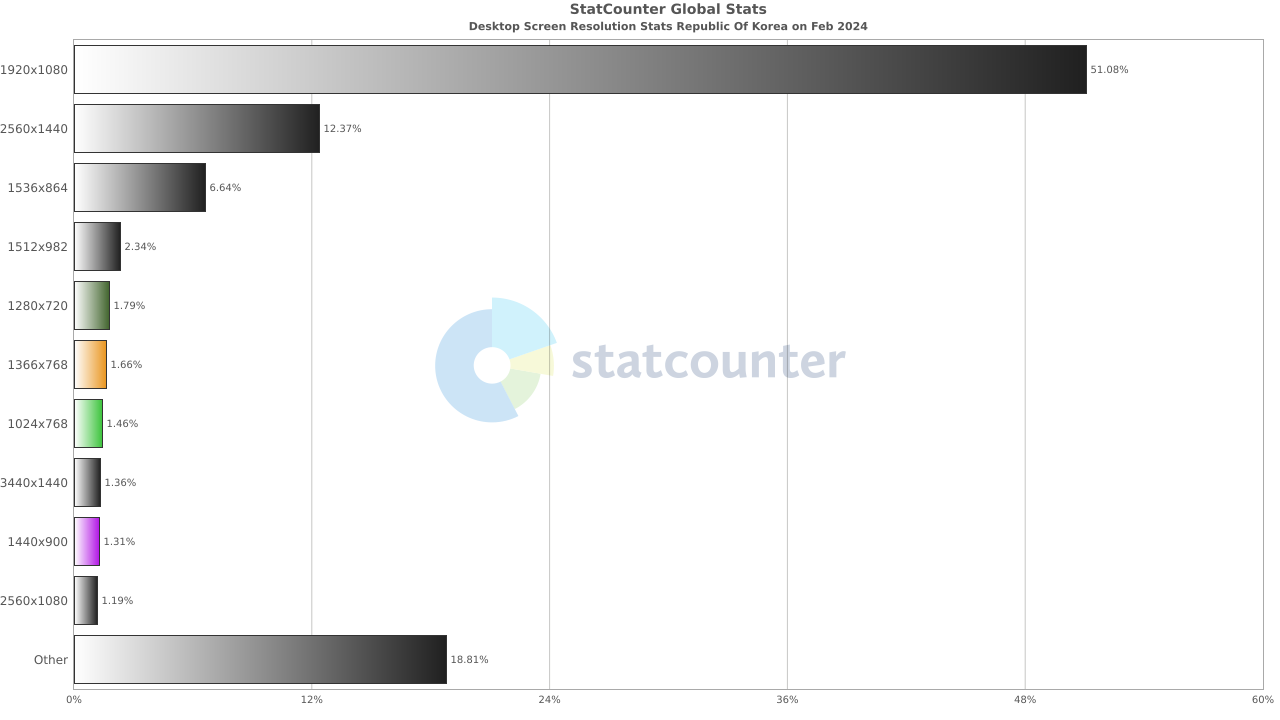
대한민국은 전세계에서 압도적으로 높은 해상도를 사용하는 국가이다.
FHD가 절반이 넘으며 2위가 QHD인 유일한 국가. 심지어 8위에 3440x1440 가 등재 되어있다. 노트북 비중이 매우 낮은편에 속한다.


현재 회사에서 서비스를 담당하고 있는 일부 국가의 최근 통계를 확인해보았다. 역시나 한국과는 차이가 매우 크다.
다양한 해상도를 사용하고 있으며 여전히 낮은 해상도를 사용하고 있다. 노트북의 비중도 상당히 높다.
1. 글로벌 서비스의 경우 해당 국가에 대한 해상도 파악이 반드시 필요하다.
2. 반응형으로 웹을 제작하더라도 높은 비중의 해상도를 중점을 두고 제작 및 관리 해야한다.
3. 반응형이 아닌 경우 컨테이너의 최소값 설정이 중요하다.
+ 나는 현재 게임 산업에서 일하고 있다. 일반적으로 게이머들은 높은 해상도를 사용하는 경향이 있으므로 통계보다는 더 높은 해상도가 많은 비중을 차지할 것이다. 하지만 해상도 통계를 바탕으로 기본으로 전제하고 제작한다. (게이머가 아니더라도 서비스에는 방문할 수 있으므로)
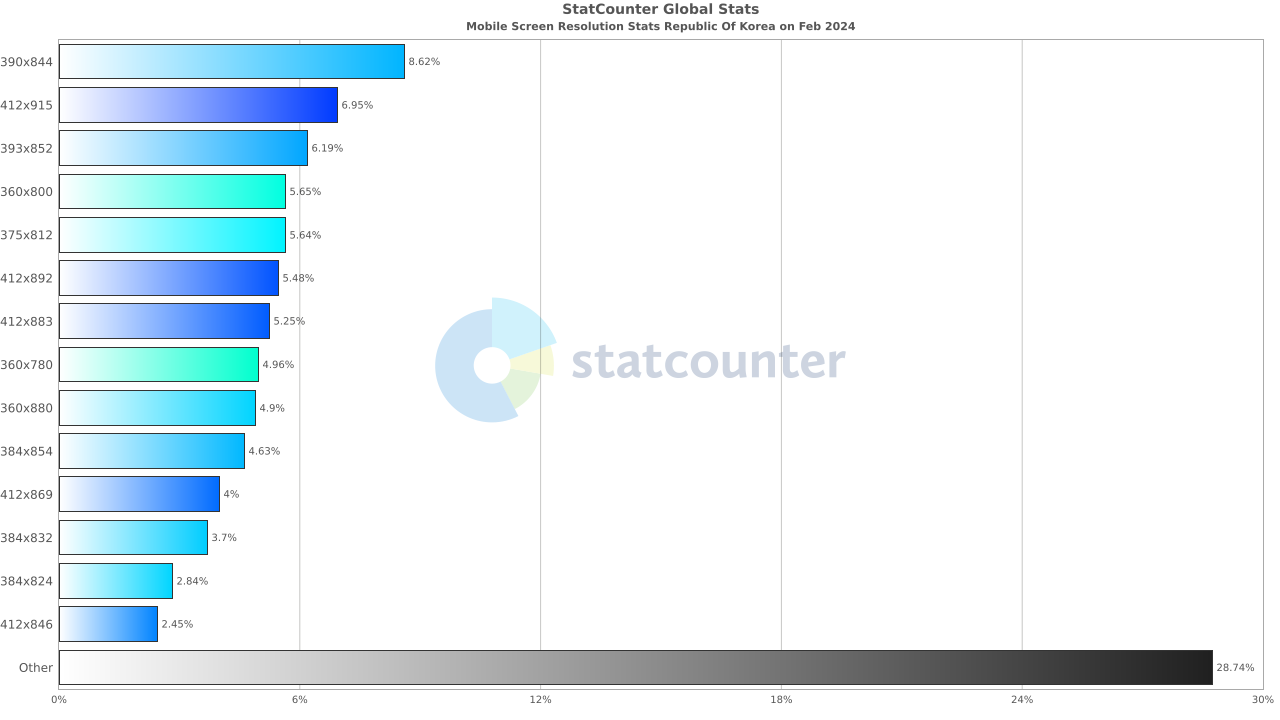
모바일


모바일 해상도 또한 우리나라는 매우 크고 최신폰 비율이 높다.
글로벌에서는 360x800 (안드로이드) / 한국은 390x844 (아이폰 14) 가 1위 점유율을 차지했다.
위의 결과 글로벌, 한국 모두 360x800 을 바탕으로 제작하되 높은 비중의 해상도 또한 중점적으로 제작 및 관리해야한다.
모든 사용자들이 수용할 수 있도록 유의미한 비중에서 최소 사이즈로 작업하는게 바람직하다.
( 최소 사이즈로 내려 간다면 더 낮은 해상도 값이 있지만 너무 낮은 비중까지 포함하기에는 끝이없다.)
'UX UI' 카테고리의 다른 글
| UXUI 툴에 관하여 (0) | 2024.08.17 |
|---|---|
| 포트폴리오 툴 통계 (0) | 2024.08.16 |
| 색 조합 및 트렌드 관련 사이트 (0) | 2024.02.01 |
| 모바일 폰트 크기 가이드 (0) | 2024.01.30 |
| 최신UXUI 트렌드 (2023,2024) (0) | 2024.01.15 |


